自从Android、IOS的兴起,移动互联网的到来,各种设备铺天盖地,为各种操作系统定制应用显然成为一种沉重的负担,开发和维护都显得劳心劳力。于是一种响应式的设计出现了,自适应网页,兼容各种设备,或者为不同的设备定制相应的效果。而当下前端最流行的响应式莫过于bootstrap,可以兼容各种浏览器。而今,就浅谈下bootstrap,剖析下是如何实现响应式的。
网页宽度自动调整
响应式设计的目标就是"一次设计,普遍适用"。在HTML5 文档类型的<head>标签中添加 viewport 元数据标签。他是以移动设备优先。通常访问网页时它默认会对网页进行缩放,尽可能多地在屏幕上展示整个页面的内容。加入 viewport 元数据标签修正由浏览器自动缩放带来的影响,允许网页宽度自动调整。
<meta name=”viewport content=”width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no“/>
术语注释:
width=device-width:宽度等于当前设备的宽度
initial-scale=1:初始的缩放比例(默认为1)
maximum-scale=1:允许用户缩放到得最大比例(默认为1)
user-scalable=no:禁用手动缩放
媒体查询
判断出终端设备的容器宽度,然后选择性的加载吻合大小的网页,也就是媒体查询,针对不同的媒体类型定义不同的样式。所有主流浏览器都支持这个设置,包括IE9。对于想兼容IE老版本的可以引用下https://github.com/livingston/css3-mediaqueries-js。
固定宽度
可以看下bootstrap的css源码:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的( Bootstrap 是移动设备优先) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: 768px) {
.container {
width: 750px;
}
}
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: 992px) {
.container {
width: 970px;
}
}
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
利用媒体查询定义了适应不同设备屏幕的宽度,将布局限制在container 容器里,固定宽度。
<div class=“container”>
…
</div>
100% 宽度
直接针对流式布局:
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
栅格系统
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
.row {
margin-right: –15px;
margin-left: –15px;
}
"行(row)"必须包含在.container (固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。通过为 .row 元素设置负值 margin 从而抵消掉为 .container 元素设置的 padding。
系统会自动分为最多12列,宽度以百分比计算,宽度100%十二等分,每份8.33333333%。
.col-*-1 {
width: 8.33333333%;
}
.col-*-2 {
width: 16.66666667%;
}
…
.col-*-12 {
width: 100%;
}
* 值为:xs、sm、md、lg分别适应媒体查询不同设备屏幕宽度。媒体查询的宽度分界阈值分别为:768px、992px、1200px。
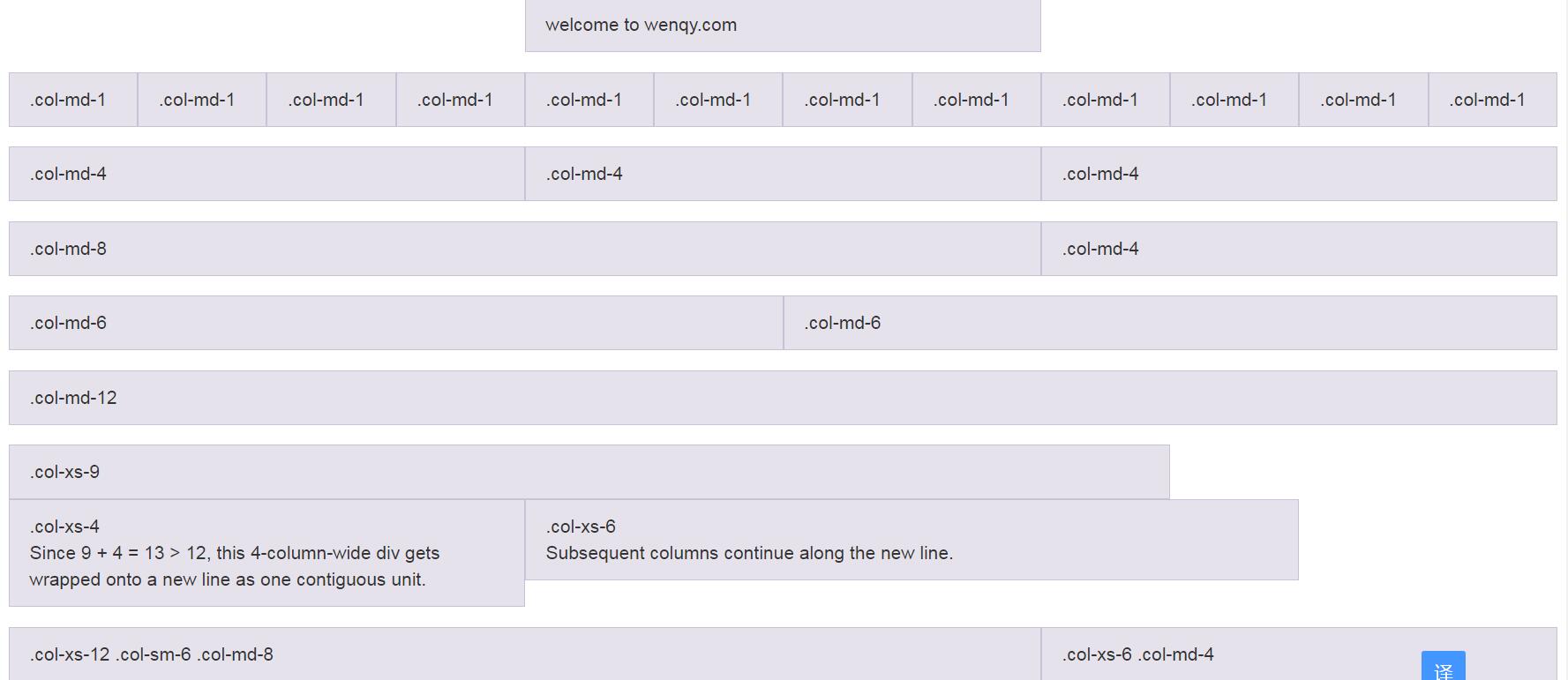
先来看下样例效果图:

css样式修饰部分:
/* bootstrap.css 部分源码摘录 */
html {
font-family: sans-serif;
-webkit-text-size-adjust: 100%;
-ms-text-size-adjust: 100%;
}
body {
margin: 0;
}
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
*:before,
*:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html {
font-size: 10px;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
/* <body> 元素和所有段落元素 font-size 设置为 14px,line-height 设置为 1.428。 */
body {
font-family: “Helvetica Neue”, Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 1.42857143;
color: #333;
background-color: #fff;
}
/* 固定宽带布局 */
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
/* 100%宽度流式布局 */
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
/* 栅格系统 */
.row {
margin-right: –15px;
margin-left: –15px;
}
/* start 移动设备优先 xs 为 < 768px 的移动设备*/
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
.col-xs-1, .col-xs-2, .col-xs-3, .col-xs-4, .col-xs-5, .col-xs-6, .col-xs-7, .col-xs-8, .col-xs-9, .col-xs-10, .col-xs-11, .col-xs-12 {
float: left;
}
.col-xs-12 {
width: 100%;
}
.col-xs-11 {
width: 91.66666667%;
}
.col-xs-10 {
width: 83.33333333%;
}
.col-xs-9 {
width: 75%;
}
.col-xs-8 {
width: 66.66666667%;
}
.col-xs-7 {
width: 58.33333333%;
}
.col-xs-6 {
width: 50%;
}
.col-xs-5 {
width: 41.66666667%;
}
.col-xs-4 {
width: 33.33333333%;
}
.col-xs-3 {
width: 25%;
}
.col-xs-2 {
width: 16.66666667%;
}
.col-xs-1 {
width: 8.33333333%;
}
.col-xs-pull-12 {
rightright: 100%;
}
.col-xs-pull-11 {
rightright: 91.66666667%;
}
.col-xs-pull-10 {
rightright: 83.33333333%;
}
.col-xs-pull-9 {
rightright: 75%;
}
.col-xs-pull-8 {
rightright: 66.66666667%;
}
.col-xs-pull-7 {
rightright: 58.33333333%;
}
.col-xs-pull-6 {
rightright: 50%;
}
.col-xs-pull-5 {
rightright: 41.66666667%;
}
.col-xs-pull-4 {
rightright: 33.33333333%;
}
.col-xs-pull-3 {
rightright: 25%;
}
.col-xs-pull-2 {
rightright: 16.66666667%;
}
.col-xs-pull-1 {
rightright: 8.33333333%;
}
.col-xs-pull-0 {
rightright: auto;
}
.col-xs-push-12 {
left: 100%;
}
.col-xs-push-11 {
left: 91.66666667%;
}
.col-xs-push-10 {
left: 83.33333333%;
}
.col-xs-push-9 {
left: 75%;
}
.col-xs-push-8 {
left: 66.66666667%;
}
.col-xs-push-7 {
left: 58.33333333%;
}
.col-xs-push-6 {
left: 50%;
}
.col-xs-push-5 {
left: 41.66666667%;
}
.col-xs-push-4 {
left: 33.33333333%;
}
.col-xs-push-3 {
left: 25%;
}
.col-xs-push-2 {
left: 16.66666667%;
}
.col-xs-push-1 {
left: 8.33333333%;
}
.col-xs-push-0 {
left: auto;
}
.col-xs-offset-12 {
margin-left: 100%;
}
.col-xs-offset-11 {
margin-left: 91.66666667%;
}
.col-xs-offset-10 {
margin-left: 83.33333333%;
}
.col-xs-offset-9 {
margin-left: 75%;
}
.col-xs-offset-8 {
margin-left: 66.66666667%;
}
.col-xs-offset-7 {
margin-left: 58.33333333%;
}
.col-xs-offset-6 {
margin-left: 50%;
}
.col-xs-offset-5 {
margin-left: 41.66666667%;
}
.col-xs-offset-4 {
margin-left: 33.33333333%;
}
.col-xs-offset-3 {
margin-left: 25%;
}
.col-xs-offset-2 {
margin-left: 16.66666667%;
}
.col-xs-offset-1 {
margin-left: 8.33333333%;
}
.col-xs-offset-0 {
margin-left: 0;
}
/* end xs 移动设备优先 xs 为 < 768px 的移动设备*/
@media (min-width: 768px) {
/* 替换 xs 为 sm 768px – 992px */
}
@media (min-width: 992px) {
/* 替换 xs 为 md 992px – 1200px */
}
@media (min-width: 1200px) {
/* 替换 xs 为 lg 1200px – ~ */
}
.clearfix:before,
.clearfix:after,
.dl-horizontal dd:before,
.dl-horizontal dd:after,
.container:before,
.container:after,
.container-fluid:before,
.container-fluid:after,
.row:before,
.row:after,
.form-horizontal .form-group:before,
.form-horizontal .form-group:after,
.btn-toolbar:before,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:before,
.btn-group-vertical > .btn-group:after,
.nav:before,
.nav:after,
.navbar:before,
.navbar:after,
.navbar-header:before,
.navbar-header:after,
.navbar-collapse:before,
.navbar-collapse:after,
.pager:before,
.pager:after,
.panel-body:before,
.panel-body:after,
.modal-footer:before,
.modal-footer:after {
display: table;
content: ” “;
}
.clearfix:after,
.dl-horizontal dd:after,
.container:after,
.container-fluid:after,
.row:after,
.form-horizontal .form-group:after,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:after,
.nav:after,
.navbar:after,
.navbar-header:after,
.navbar-collapse:after,
.pager:after,
.panel-body:after,
.modal-footer:after {
clear: both;
}
/*# sourceMappingURL=bootstrap.css.map */
.show-grid {
margin-bottom: 15px;
}
.show-grid [class^=“col-“] {
padding-top: 10px;
padding-bottom: 10px;
background-color: #eee;
background-color: rgba(86,61,124,.15);
border: 1px solid #ddd;
border: 1px solid rgba(86,61,124,.2);
}
html代码部分:
<div class=“container”>
<div class=“row show-grid”>
<div class=“col-md-offset-4 col-md-4”>welcome to wenqy.com</div>
</div>
<div class=“row show-grid”>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
<div class=“col-md-1”>.col-md-1</div>
</div>
<div class=“row show-grid”>
<div class=“col-md-4”>.col-md-4</div>
<div class=“col-md-4”>.col-md-4</div>
<div class=“col-md-4”>.col-md-4</div>
</div>
<div class=“row show-grid”>
<div class=“col-md-8”>.col-md-8</div>
<div class=“col-md-4”>.col-md-4</div>
</div>
<div class=“row show-grid”>
<div class=“col-md-6”>.col-md-6</div>
<div class=“col-md-6”>.col-md-6</div>
</div>
<div class=“row show-grid”>
<div class=“col-md-12”>.col-md-12</div>
</div>
<div class=“row show-grid”>
<div class=“col-xs-9”>.col-xs-9</div>
<div class=“col-xs-4”>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class=“col-xs-6”>.col-xs-6<br>Subsequent columns continue along the new line.</div>
</div>
<div class=“row show-grid”>
<div class=“col-xs-12 col-sm-6 col-md-8”>.col-xs-12 .col-sm-6 .col-md-8</div>
<div class=“col-xs-6 col-md-4”>.col-xs-6 .col-md-4</div>
</div>
</div>
图片自适应
随屏幕大小自动缩放
img {
max-width:100%;
}
老版本IE不支持max-width,可以采用:
img {
width: 100%;
}
字体相对大小
字体也不能使用绝对大小(px),而只能使用相对大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
字体大小是页面默认大小的100%,即浏览器默认像素大小。
h2 {
font-size: 1.5em;
}
h2的大小是默认大小的1.5倍。
相对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
具体说,CSS代码不能指定像素宽度:
width:xxx px;
只能指定百分比宽度:
width: xx%;
或者
width:auto;
初窥boostrap源码,了解响应式设计的原理,主要是利用媒体查询编辑相应的样式。响应式也是有缺点的,加载的东西多了,可能会影响性能。
参考:
自适应网页设计(Responsive Web Design) http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html
响应式网页设计简单入门
http://baike.baidu.com/item/css%20hack
本文由 wenqy 创作,采用 知识共享署名4.0
国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Nov 8,2020
