没错,跟风。主要是新闻被微信小程序刷屏了,总得自己实操一遍,做为饭后的谈资吧,表示自己还是有关注业界的。
开发环境搭建
下载微信开发工具
官方下载地址:http://wxopen.notedown.cn/devtools/download.html
现在是邀请内测阶段,只能八仙过海,各显神通了。
项目新建
可以导入官方demo:http://wxopen.notedown.cn/demo.html
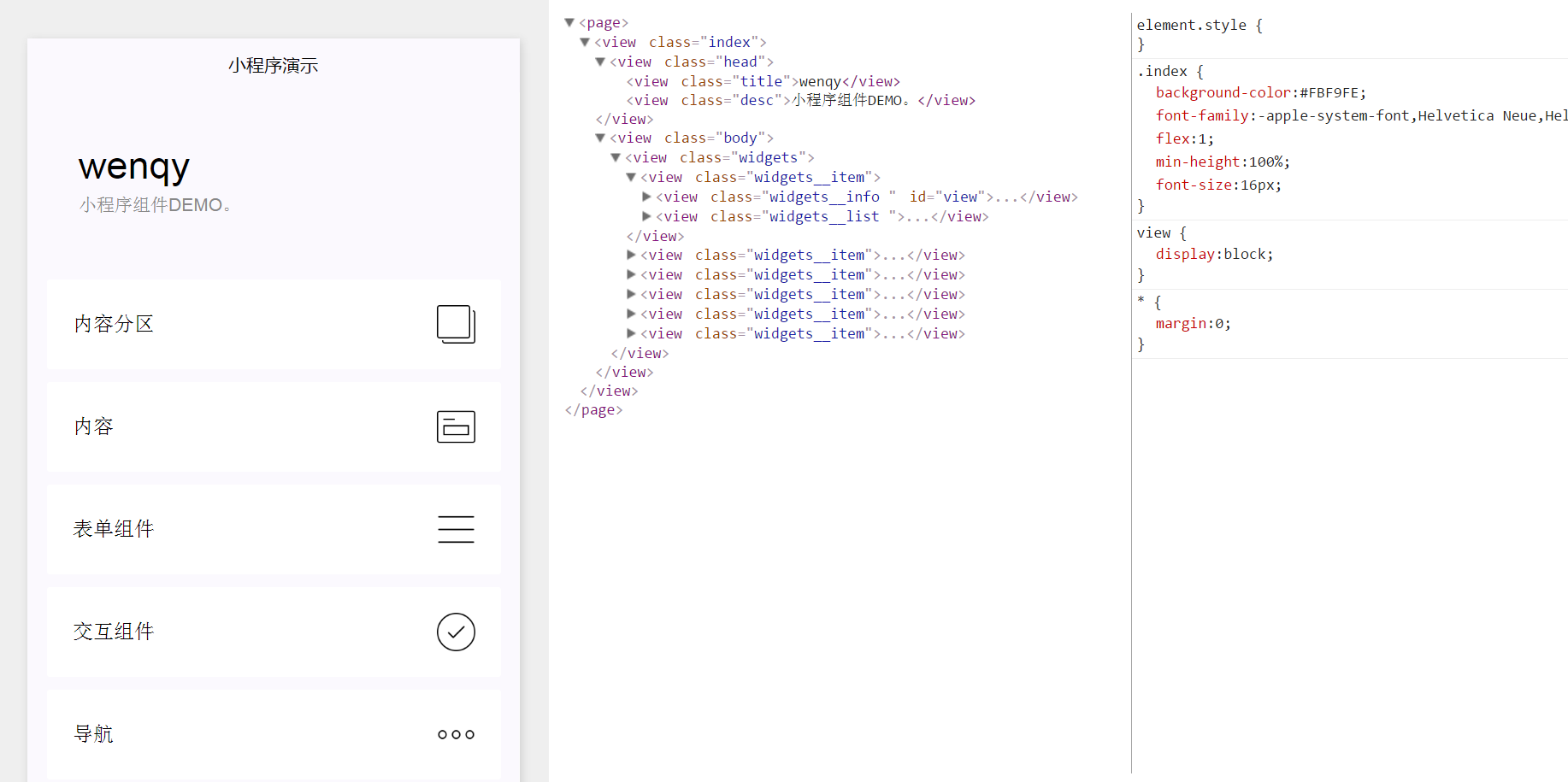
这是效果图,里面搭载了Chrome devTools 工具,直接是前端编辑和调试的事了,查看console控制台打印日志,项目加载顺序就可梳理了。demo包含了各种组件和接口,方便快速入门。

当然还是新建项目,看下项目结构比较实在。
项目主要有四种文件类型.js、.json、.wxss、.wxml。其中,.js后缀的是脚本文件,.json后缀的是配置文件,.wxss后缀的是css对应的样式表文件,.wxml后缀的是html对应的文件。
pages页面都要注册到app.json配置文件里。

直接编辑data了,编辑器还提供了自动代码补全功能,编译查看效果。

拥有前端知识,你就入门了。至于微信应用小程序是不是新大陆,会对业界产生什么影响,这就不得而知了。快速开发,首先参考demo。去学学node.js 和 react-native 吧。我倒关心JS能不能天下大一统。。。
附录
http://wxopen.notedown.cn/ 官方简易教程
https://my.oschina.net/wwnick/blog/750055 微信应用号开发教程
http://blog.csdn.net/xiehuimx/article/details/52629657 微信小程序开发环境搭建
http://wxopen.notedown.cn/devtools/devtools.html 官方工具使用教程
http://wxopen.notedown.cn/api/ API说明
本文由 wenqy 创作,采用 知识共享署名4.0
国际许可协议进行许可
本站文章除注明转载/出处外,均为本站原创或翻译,转载前请务必署名
最后编辑时间为: Nov 8,2020
